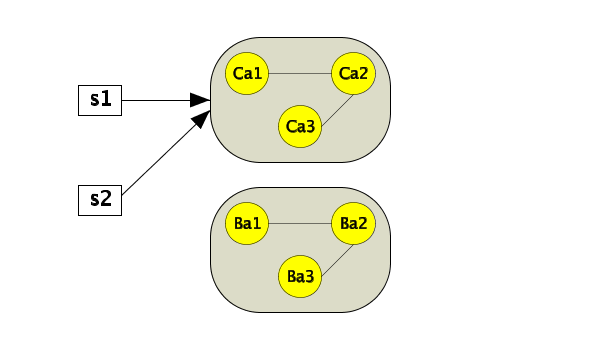
(let ((x1 100) (x2 200) (x3 300)
(y1 100) (y2 200) (y3 250) )
(let* ((comp-props (list 'width 150 'rx 50 'padding 15 'bg-color grey))
(vn-1 (svg-node rectangular x1 y1 "s1" 'font-size 20))
(vn-2 (svg-node rectangular x1 y2 "s2" 'font-size 20))
(set-1 (svg-composite-node x3 y1 (some-subgraph "Ca") comp-props))
(set-2 (svg-composite-node x3 y3 (some-subgraph "Ba") comp-props))
(edge-1 (svg-edge vn-1 "rc" set-1 "lc" 'arrow "yes"))
(edge-2 (svg-edge vn-2 "rt" set-1 "lc" 'arrow "yes" 'dy 10))
)
(svg-graph (list vn-1 vn-2 set-1 set-2) (list edge-1 edge-2))) ) 

![Next page: Graph Animations [Section] -- Keyboard shortcut: 'n' Next page: Graph Animations [Section] -- Keyboard shortcut: 'n'](./images/nav-right.gif)







![Next page: Graph Animations [Section] -- Keyboard shortcut: 'n' Next page: Graph Animations [Section] -- Keyboard shortcut: 'n'](./images/nav-right.gif)